AIR中使用:程序菜单,上下文菜单,右键菜单
Categories: Flex; Tagged with: AIR; @ October 21st, 2008 11:51与窗口一样, 在一个AIR应用中, 菜单也是不可或缺的.
虽然在AIR中菜单有多种实现方式, 但是所有的Menu都是相同的,只是其实现方式不同而已,因此, 我们建立一个菜单, 使用不同的方式实现:
var menuFile:NativeMenu = new NativeMenu();
//如果需要在选择save时进行处理,则监听Event.SELECT事件, 如:save.addEventListener
var save:NativeMenuItem = new NativeMenuItem("Save");
var close:NativeMenuItem = new NativeMenuItem("Close");
menuFile.items = [save, close];
1. Window Menus [Windows平台下]
在苹果里叫做application menus, 不过本质都是相同的NativeMenu. 没有苹果机, 只说说Windows下的Window Menus. 当然也可以检查系统是否支持NativeMenu,或是application menus, 如:
if(NativeWindow.supportsMenu) ;
注意: 如果要在窗口中使用Window Menus , 他的配置文件或属性中systemChrome必须设置为"standard",否则将在编译时发生错误.
Window Menus的实现:
if(NativeWindow.supportsMenu) { //检测是否支持Window menu
var mainMenu:NativeMenu = new NativeMenu();
mainMenu.addSubmenu(menuFile,"File"); //加入子菜单
nativeWindow.menu = mainMenu; //将菜单加入到程序中.
}
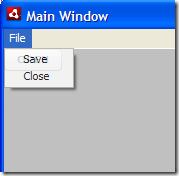
效果:
2.Context Menus 上下文菜单
我们可以给AIR程序中的Flash或基于Flash的对象设置Context Menu. 注意:
1. 在AIR中, Context Menu是 NativeMenu的实例, 而在Web应用中[Flex], 它是ContextMenu的实例
2. Context Menu可以在AIR应用之上或超出其范围显示. 它是系统级别的.
Context Menu的实现:
buttonOpen.contextMenu = menuFile;
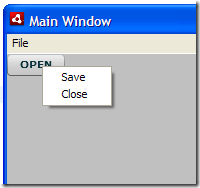
效果:
3.Pop-Up Menus
你可以通过编程方式在任何时候使用Pop-Up Menus, 一般情况下,在用户按下某个键, 或是点击鼠标后弹出Pop-UpMenus. 不论是何种方式, 只需要运行NativeMenu实例的display()方法,将Pop-Up Menu显示便可.
监听textInput的右键Down事件:
textInput.addEventListener(MouseEvent.RIGHT_MOUSE_DOWN, onTextInputClicked);
该事件的响应函数,将会阻止在textInput中右键的默认菜单, 将其菜单换做上面我们定义的menuFile. 该响应函数如下:
private function onTextInputClicked(e:MouseEvent):void {
e.preventDefault();
menuFile.display(stage, mouseX, mouseY);
}
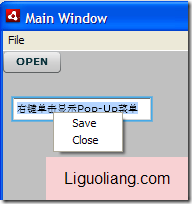
效果:
AIR中关闭所有打开的窗口 <->